Quant-UX requires so little effort to prototype and test, that students and researchers I work with saw the benefits immediately after starting to use the tool. Either for remote testing or in support of moderated usability tests, Quant-UX is very convenient because it easily provides a number of reliable metrics, which would be difficult to collect otherwise.
Craft, Evaluate, and Evolve:
UX Design & Research Hub
Quant UX is a research, usability and prototyping tool to quickly test your designs and get data driven insights.



Validate your ideas
Quant-UX makes it simple to validate your ideas. Create a prototype, share a link and learn through user feedback and analytics.

Prototype
Quant UX means fast UI prototyping. Use our visual editor to create a interactive prototypes in minutes, that feel like real apps.
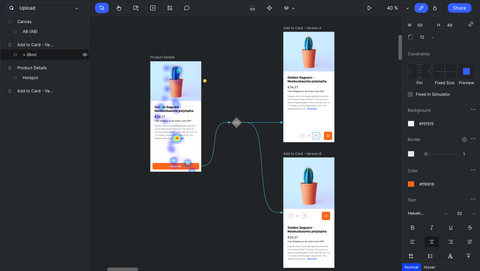
Visual Designer
Simply draw app screens, add UI elements and connect them. Add animations, logic flows and form validation to make the prototypes feel real!
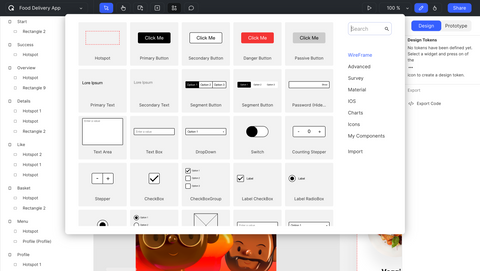
Design Systems
Use design tokens, components and master screens to create a scalable design system with ease.
Interactive Widgets
Use a wide range of ready-to-use, fully functional UI elements for your prototype.
AI Assistant
We have enhanced our AI Assistant to deliver faster and more accurate results when taking over and simplify repetitive tasks.
User Testing
Testing with real users has never beeing simpler. Perform a wide range of usability tests by simply sharing a link with your audience.
User Tasks
Define user tasks upfront and allow your tester to track their progress
Screen Recordings
Quant-UX automatically records every test for later review.
A/B Testing
Create alternative versions of your prototype and compare them in an A-/B-Test.
Links & QR Codes
Scan QR code and your prototype can be tested directly on a mobile device.
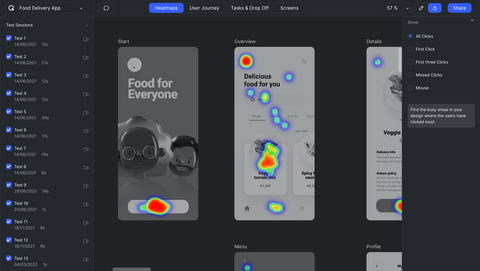
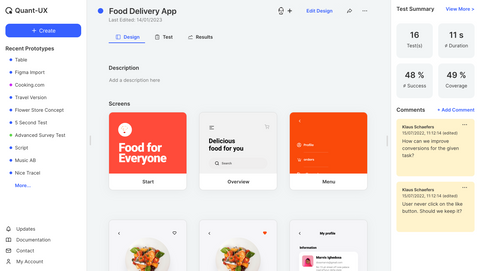
Analytics
For each test, Quant-UX automagically computes relevant insights and visualizes them in the analytic canvas.
Heatmaps
Understand where the users clicks and if they can find the actionable elements or not.
Automatic Evaluation
Success rates and other KPIs are automatically extracted from the test data.
Drop Offs
Find out where uses drop off and how long they need for their tasks.
Surveys
Build surveys into your prototypes to collect direct feedback from your users
What our users say
Quant UX is trusted thousands of users around the globe.
We've used Quant-UX on multiple design research projects, where we needed to get some quantitative data on usability. It's helped us make better informed decisions in situations where we cannot spend time coding the prototypes. With the ability to cheaply test A/B designs, and even embed logic and screen recordings, it's offered us all the analytics and metrics we could possibly need. Quant-UX is a really powerful tool in our toolkit, and we look forward to its evolution
We used Quant-UX for UI/UX classes with about 400 students in total; about half of the students chose specifically to use Quant-UX out of a number of choices. In addition to the interface mockup capabilities that are as easy to use and featureful as the best professional offerings, the full stack UI offering was nice. Students particularly enjoyed the built-in analytics tools like the heat maps. I'd especially recommend Quant-UX for teams that collaborate on both the design and testing together.
Pyramid systems is creating a desktop application for our customer, who is supporting users distributed throughout the whole of the continental U.S. With Quant-UX we are able to create new prototypes quickly to prove new hypotheses about specific sections of our application, while being able to expand on previous prototypes and prove our work flow to completion. Quant-UX gives us the ability to analyze the user's mouse actions, measure the time taken to complete the task, and measure how successful the team is at achieving the user's goal. We can do this without having to deploy any part of our desktop application to our test user's workstation.