Prototypes that feel real.
All prototypes are fully interactive. Use input widgets, animations and data to make your prototype feel like a real app.
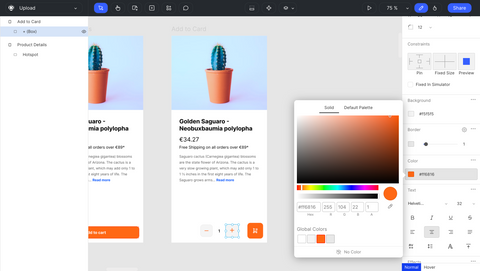
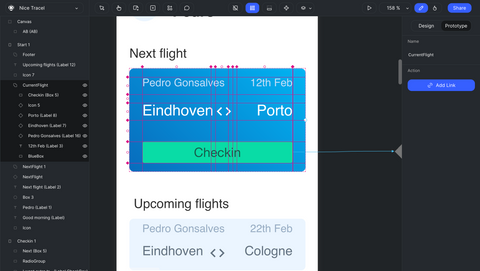
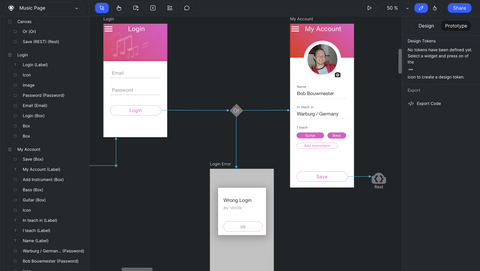
Visual Designer
Use the powerful canvas to build amazing prototypes. Simply create screens, add functional components and create interactions through links.

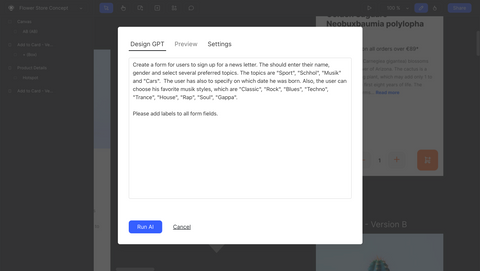
AI - Assistant
The AI design assistant can boost your productivty and create prototype fragments that you can fine tune. For instance you can ask the assistant to create a login form and style it afterwards.

Design Systems
Build a scallable design system with components, design tokens and master screens .

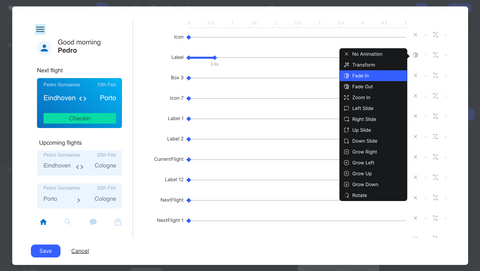
Animations
Use the Animation Composer to create stunning animations and make your prototypes feel more realistic.

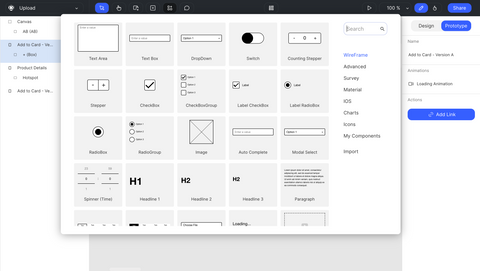
Rich Component Palette
You can start right away to design WireFrame, Survey, IOS or Android prototypes. All widgets are fully functional, so user can enter data or tick check boxes.

Smart Tools
Smart tools like grid resizing, smart cloning and repeater grids speed up your workflow.

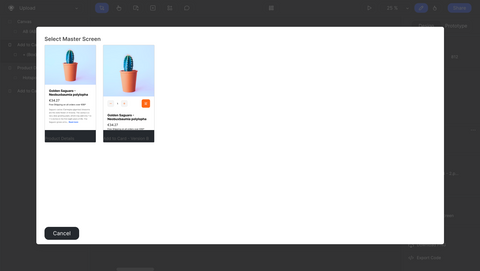
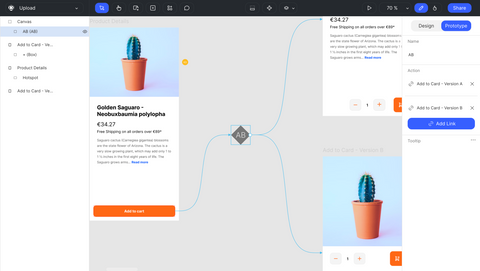
A / B Testing
The A/B test operator allows you to compare different designs in one propotype. Simple wire an element to the A/B test and link the two variants.

Business Logic
Model your business logic with REST requests and decision elements to
control how the user navigates through your prototype.
Mark fields as required and specify valid input formats or use
data binding to share user input across screens.

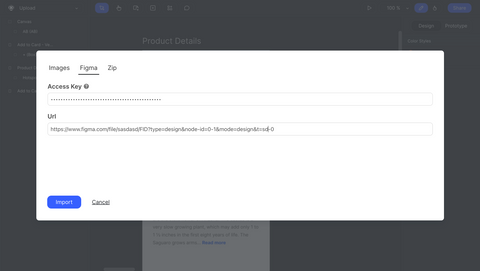
Integration
You prefer to create your designs with other tools? No problem! Simply import your image files (.webp, .jpg, .psd) by dropping them on the canvas or download from Figma.